Продолжаю ковырять код сайта. Вообще, как пару лет назад нашёл хороший HTML-парсер, открылось много возможностей. Раньше legacy-код в контенте останавливал, но не сейчас. Итак, что сделал с прошлого раза:
- Обновил все сторонние скрипты
- Заменил свой достаточно громоздкий спойлер на нативную конструкцию Details/Summary. Да, браузеры от Microsoft её не поддерживают, да и клал я на них. А кто продолжает ими пользоваться, страдайте, вы сами этого хотите.
- Добавил lazyload. Да, второй раз. Да, раньше я высказывался против него. Но добавил я его только для двух случаев: большие картинки в статьях (не превьюхи) и картинки под спойлерами. Мне кажется, это обосновано.
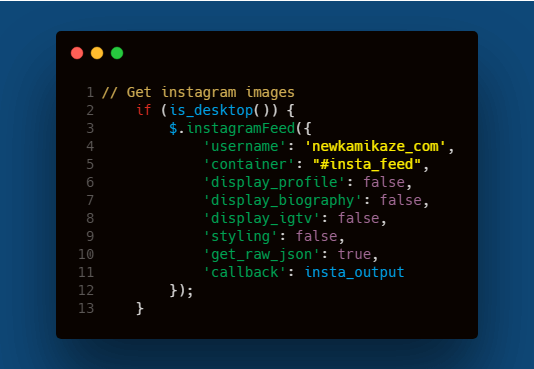
- Добавил виджет своего Instagram-канала. Как показывает практика, по иконке сверху никто не переходит, а канал я тоже хочу продвигать. Правда, пришлось сильно изменить вёрстку сайта, чтобы расположить его, как я задумал. Отсюда выходит следующий пункт.
- Обновил CSS и Critical CSS. На последний я вообще давно забил и он не содержал стилей для новых блоков.
Ну, вот как-то так. Работает, знаете ли...


Продолжаю улучшать и оптимизировать свою систему комментариев на этом сайте. Давно хотел сделать так, чтобы текст поста или статьи можно было выделить и вставить как цитату в комментарий. На одном форуме постоянно пользуюсь этой фичей. Сделал и это уже, простите, интеграция! Теперь комментарии не выглядят отдельностоящей системой, они пролезли таки своими тентаклями в контент сайта.
Как это работает?
На страницах, где отображаются комментарии, если выделить текст (от 3 до 300 символов), то появиться ссылка "Цитировать в комментарии" и по клику на ней выделенный текст копируется в поле формы. Если в поле уже что-то есть, то цитируемый текст добавляется в конец. По мне, максимально просто и удобно. На мобильной версии пока не работает, буду допиливать.

Реализовав эту функциональность, столкнулся с другой проблемой: вложенность комментариев. Когда дело касается вложенности (nesting), то тут всё упирается в вопрос "до коли?". Давая возможность отвечать на любой комментарий, контроль над вложенностью теряется полностью. Если при этом ограничивать вложенность, страдает читаемость: несколько уровней идут понятными каскадами, а дальше - "простыня". Подумав-поэкспериментировав, выбрал самый простой с технической точки зрения и самый логичный вариант. Есть 5 уровней вложенности комментариев, ответить можно на все, кроме последнего уровня, там кнопка ответа скрыта. Для пользователей это, возможно, не очень очевидно, но лучше вариантов я пока не придумал. В целом, я доволен результатом.

Цвет настроения коричневый
Вчера у меня работали очередные строители, которые за 100% оплаты сделали 60% работы (сам дурак, надо было обговаривать все подробности), а чтобы я не сильно из-за этого переживал, ещё и люстру разбили. Короче, настроение у меня самое упадническое. Тем не менее, надо представить очередное большое обновление кода на этом сайте. Касается оно системы комментариев.
С комментариями у меня история долгая. Впервые я эту систему прикрутил в начале 2011 года. Тогда использовался готовый скрипт "ВКонтакте". Не помню, чем он мне не понравился, но к лету того же года я купил скрипт CommentIt. Собственно, он сейчас и используется. Параллельно с этим, было ещё два скрипта комментариев - уже упомянутый "ВК" и Facebook. Жили они независимо друг от друга. Последний факт мне совершенно не нравился. Были и другие минусы. В 2014-м я заменил "ВК" на Disqus, который используется на нескольких сайтах, которые я более-менее регулярно посещаю. За два года в скрипте Disqus не было написано ни одного комментария. Тоже и с Фейсбуком, а вот в CommentIt народ писал. Меня это удивляло, так как субъективно основанные на соцсетях системы комментариев кажутся мне гораздо удобнее проприетарных. Но на практике было наоборот и в 2016 я выпилил все скрипты, кроме CommentIt. О нём тоже надо рассказать чуть подробнее. Там отличная админка с кучей возможностей, но совершенно дикая клиентская часть (собственно то, что видят пользователи на сайте). Изначально даже не было шаблонизации, HTML был "зашит" в коде. Потом появились шаблоны и я сразу переписал вёрстку как вывода комментариев, так и форму их добавления. Тем не менее, CommentIt всё время оставался некой сторонней "пристройкой" к сайту, куда я носа не совал без очень сильной надобности.
Идея переписать клиентскую часть CommentIt своими силами была давно, но воплотил я это лишь на прошлой неделе. Заняло чуть больше двух недель неспешных работ. От CommentIt осталась только база данных, всё остальное написано с нуля: получение и вывод комментариев, форма добавления с валидацией, текстовый редактор с BB-кодами, уведомления на мэйл. "Каптча" была заменена на "невидимую" reCaptcha V2. Короче, есть чем гордиться, только настроение не то.

Оптимизируй это
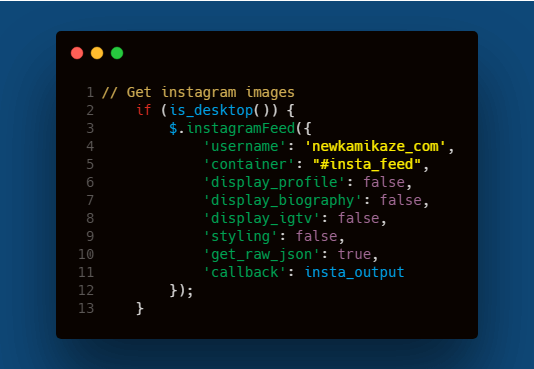
Периодически ковыряюсь в коде этого сайта и достаточно давно зрела идея заменить jQuery на Vue.js. С последним я пока ещё на вы, но опыт всё же есть. Но начинать это надо не с интеграции Vue.js, а с отказа от jQuery. Этим я и занимался последние пару дней: заменял весь jQuery на ванильный JS. В итоге, обработав около 65-70% своего кода, плюнул и забил на эту идею. Код существенно подрос в размерах, а его читаемость сильно ухудшилась. В плане поддержки браузеров отказ от jQuery тоже, своего рода, шаг в неизвестность. Ну и был ещё такой момент, как замена сторонних скриптов, использующих jQuery, на "чистые" аналоги. Замену замечательному FancyBox 3 я, например, так и не нашёл. Короче, в рамках этого сайта jQuery жив и будет жить!
Тем не менее, несколько шагов по оптимизации я тоже сделал. Сущие мелочи, но приятно. Что же до Vue.js, то конкретно в двух местах на этом сайте она может быть использована, а это мало. Так что, если прикручу, то не скоро.


Куда уходит время...
Очередной отчёт о проделанной работе. Как и прошлый, посвящён он маякам. Во-первых, я проштудировал некоторые доступные в интернете статьи и книги и, уже в который раз, дополнил свои заметки по маякам. В основном это были уточнения и подробности уже известных мне ранее фактов. Вот это источники:
Ещё один интересный источник, который я для себя открыл - раздел новостей на сайте нашего Департамента водных путей сообщения. Например, узнал оттуда, что сейчас у нас идёт замена освещения маяков на секторное (небольшие LED-люстры, закреплённые на каждом из окон лантерны). Главная причина - повышение экономичности при улучшении световых характеристик. В прошлом году 4 маяка "переобули", в том числе и Виирелайд, причём после того, как я фоткал маяк.

Второй момент, я решил добавить некоторый технический ликбез к маячным статьям. Давно думал, как это реализовать максимально удобно и остановился на идее появляющихся подсказок. Теперь в статьях некоторые технические термины и модели фонарей сделаны ссылками, при наведении мышки на которые, появляется табличка с пояснение. Как сноска в книге. На все эти вещи я потратил несколько десятков часов. Вот, куда уходит время.