Биг дэй, мазафака!
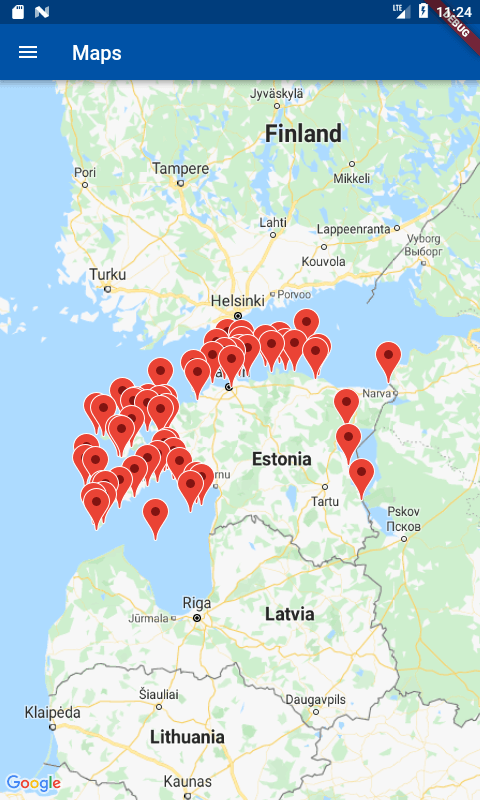
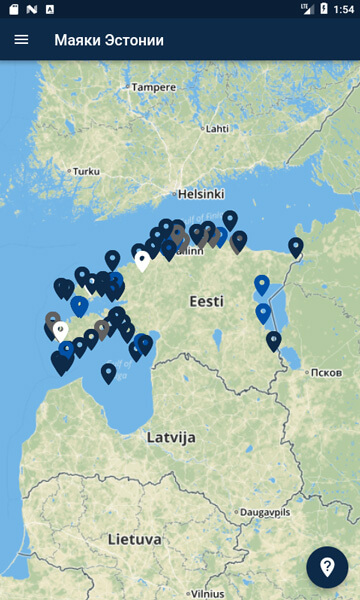
Чуть более трёх недель назад я писал, что "весь функционал приложения готов". Да, оставались мелочи, которые, как это часто бывает, отъели времени больше, чем основная часть разработки. Начну с того, что я "допилил" считанные минуты назад - карта. Я уже писал, что Google.Карты оставили не самое лучшее впечатление. Фиг бы с ним, но они ещё и платные и цена совершенно конская. Ещё в декабре я поискал альтернативы, достойного ничего не нашёл и решил выпускать приложение в релиз вообще без карт. Но на этой неделе мне попалась адаптация Leaflet под Flutter. Подключилась на ура и, что наиболее приятно, маркеров не закрысила. Карты подключил от MapBox. Что немаловажно в моём случае, есть возможность использования оффлайн-карт. Единственный досадный баг, который присутствовал: карта загружалась, но маркера начинали отображаться только когда тронешь экран. Простое понимание того, как всё работает, быстро дало решение. Надо сначала грузить данные о маркерах из файла, а потом инициализировать карту. Теперь всё работает просто сказочно.

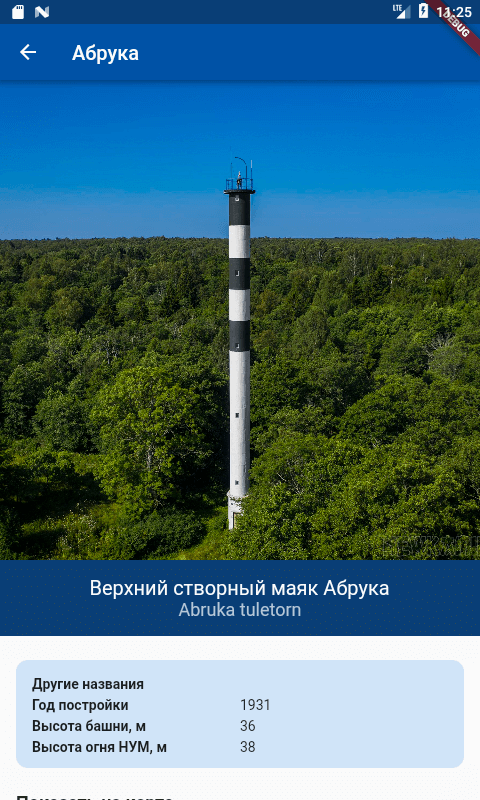
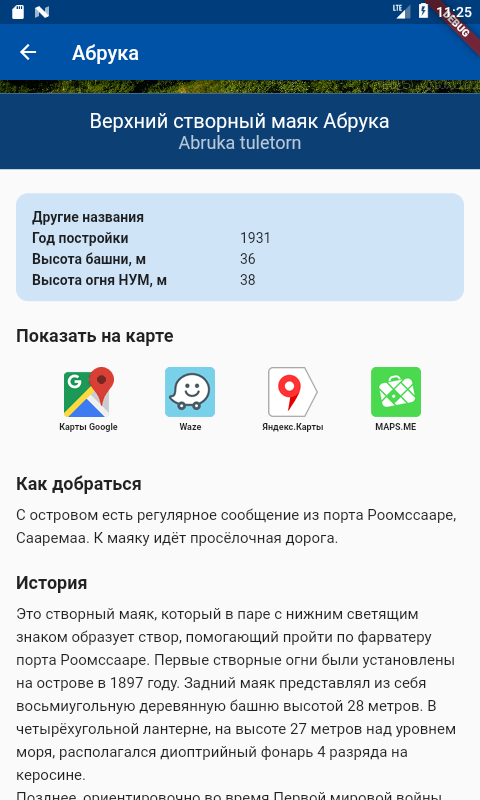
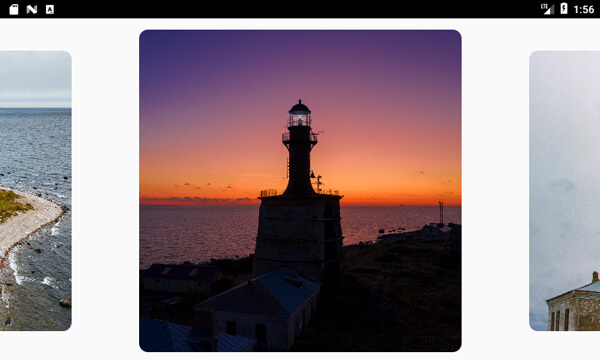
В выходные, когда подготавливал фотки, всплыла ещё одна проблема: для некоторых маяков хотелось добавить не два снимка, а больше. Старый лэйаут имел по одной квадратной фотке во всю ширину сверху и снизу страницы с информацией о маяке. При повороте устройства в горизонтальное положение, нижняя картинка уходила вверх и обе фотки занимали половину ширины. Что делать, если фоток больше двух? Думал пару дней и нашёл решение в виде слайдера. Теперь, вместо верхней фотки, слайдер с автопрокруткой и наплевать пять там изображений или одно.

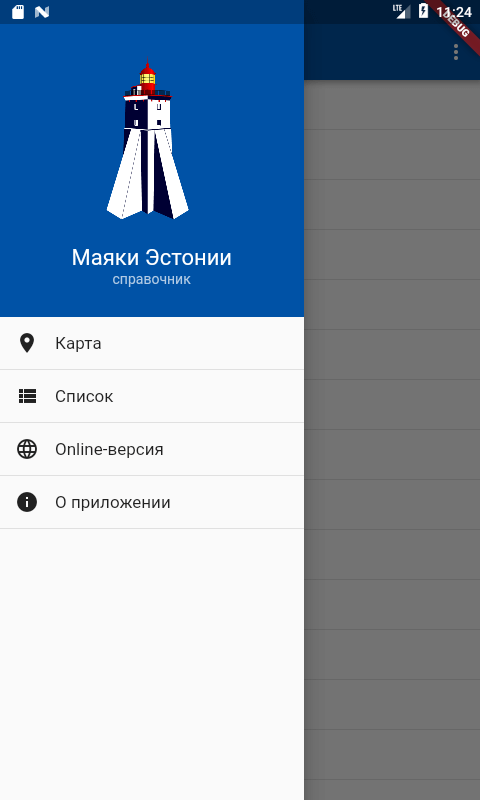
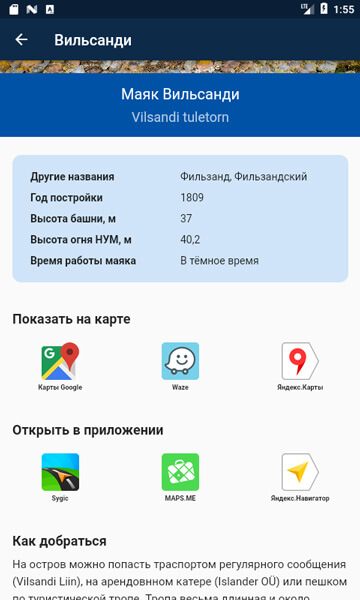
Вообще, адаптация вёрстки под горизонтальное положение заняла немало времени. Вот один из примеров. На всех страницах и при любых положениях экрана, верхняя плашка с меню и заголовком страницы фиксирована и не скроллится вместе с контентом. Но на странице с информацией о маяке в горизонтальном положении она занимает много места и либо фото не помещается на экран целиком, либо помещается, но размер его маленький. Пришлось только для этой страницы и только для горизонтального положения делать скроллящуюся плашку.

Из мелких переделок изменил общую палитру, чтобы избежать сходства с "синими соцсетями" - Фэйсбук, ВКонтос и Твиттер.
Ну и теперь главное: программная часть приложения готова. А вот контент ещё добавлять и добавлять: сделано лишь 30 маяков из 68. Потом будет тестирование и, если ничто не помешает, релиз.