... и ещё немного о Pebble. Собственно, с тех пор, как я полтора месяца назад выпустил пятое обновление своего циферблата, работы над ним завершились. Всё работает, всех устраивает, чего ещё ковыряться?
Когда были анонсированы цветные Pebble Time и появилась эта замечательная статья, я попробовал раскрасить свой циферблат, но даже в фотошопе ничего приличного не добился. Проще с нуля сделать полностью цветной циферблат.
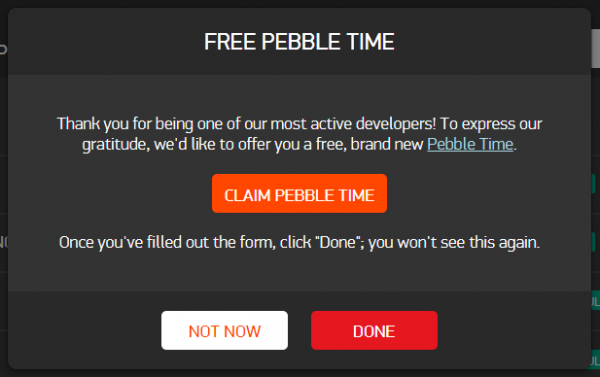
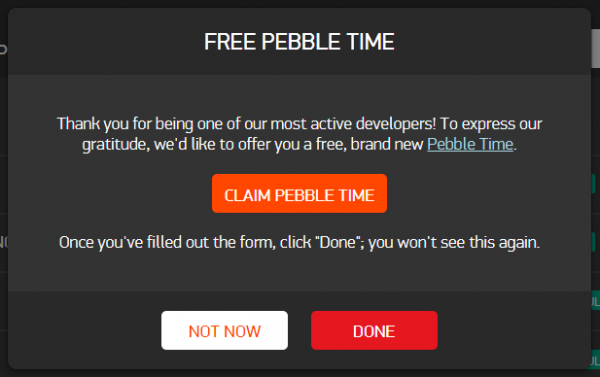
Также пару недель назад наткнулся на этот материал. Воспроизвёл те шаги, что советовал автор и в итоге сейчас мой циферблат ежедневно скачивают более 150 раз, а общее количество загрузок составляет 2500. С тех пор, как началась реклама моего циферблата, я получил всего лишь два мэйла от пользователей, что меня очень радует. Отсутствие жалоб от населения - лучшая награда, сами понимаете. В первом из них было предложение, а во втором - жалоба, мол, погода не работает. Собственно не работала погода и у меня, так что я на 100% был уверен, что это неполадки со стороны сервиса openweathermap, от которого циферблат получает данные. Из-за поездки а Хаапсалу, проверить наверняка я смог это лишь в субботу вечером. И вот теперь представьте: я полный суши и пива захожу на сайт CloudPebble и мне выскакивает такое...

Не делая резких движений, я дважды перечитал текст, а затем заполнил форму по ссылке. Слабо веруя в такую халяву, я пошёл искать информацию в интернете. Никаких официальных анонсов, только тема на reddit, созданная такими же счастливчиками, как я, и небольшая статья, написанная по этой теме. Как показывает обсуждение и мой собственный пример, часы скорее выдаются рандомно, а не за реальную активность. Чтож, спасибо больше компании Pebble за такую беспрецедентную акцию!
 Собснно, всю неделю этим и занимался... Началось с того, что неделю назад Pebble снял запрет на публикацию информации о новых часах и я быстренько написал обзорчик Pebble Time. Дальше - больше и я решил раскрасить свой циферблат. Ушла у меня на это почти вся неделя. Графику я подготовил быстро, но... на неё не хватало памяти и решение именно этой проблемы заняло львиную долю времени. В результате я провёл мини-исследование, замеряя потребление памяти разными ресурсами в Pebble Time. В итоге, победы удалось добиться только вчера вечером, а безоговорочной капитуляции - сегодня утром. Итог: циферблат обновлён до версии 2.0, а по результатам своих изысканий написал статейку.
Собснно, всю неделю этим и занимался... Началось с того, что неделю назад Pebble снял запрет на публикацию информации о новых часах и я быстренько написал обзорчик Pebble Time. Дальше - больше и я решил раскрасить свой циферблат. Ушла у меня на это почти вся неделя. Графику я подготовил быстро, но... на неё не хватало памяти и решение именно этой проблемы заняло львиную долю времени. В результате я провёл мини-исследование, замеряя потребление памяти разными ресурсами в Pebble Time. В итоге, победы удалось добиться только вчера вечером, а безоговорочной капитуляции - сегодня утром. Итог: циферблат обновлён до версии 2.0, а по результатам своих изысканий написал статейку.