Часовщик XXI века
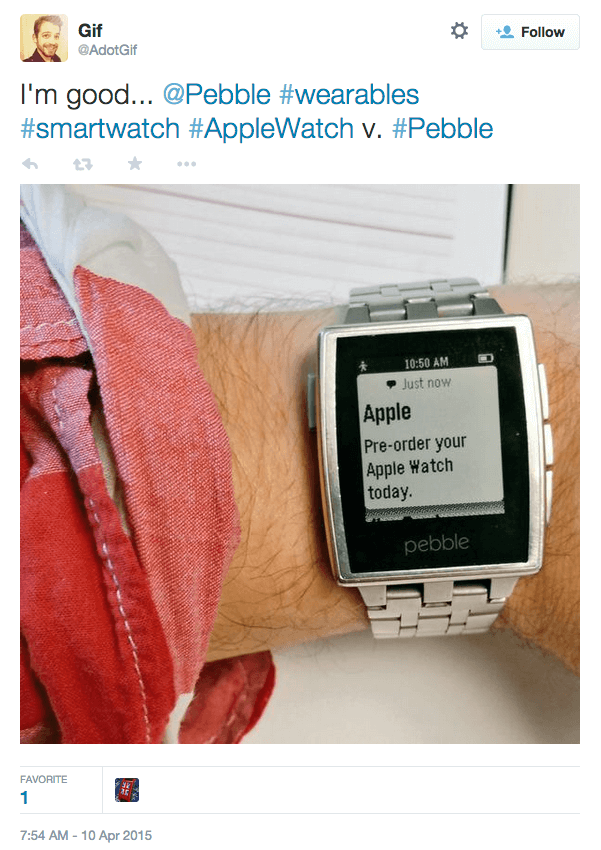
Расскажу, как обстоят дела с моим циферблатом для Pebble, которому я посвятил немало времени в последние три недели. Итак, с момента релиза (22 дня назад) он был скачан более 600 раз, сам циферблат я обновлял дважды и дважды страницу настроек. Кроме того, по итогам разработки я написал статью на Хабр, где в комментариях получил пару дельных советов.
Теперь подробнее и с деталями. Первый же отзыв, полученный через пару часов после релиза сообщал мне, что... я перепутал AM и PM в 12-часовой версии. Я быстренько пофиксил это дело, выпустив версию 1.01. Потом было много разных экспериментов (например, использование графики с прозрачным фоном). Кроме того, мне порекомендовали статью по оптимизации из которой я использовал пару примеров. Как ни странно, код стал компактнее, но вот количество потребляемой памяти возросло, а не наоборот.
Версия 1.02 была выпущена вчера. В ней полностью переработан механизм отключения standby-экрана. Собственно, в примере с которого я брал код на C, такой опции не было, там была возможность отключения автоматического возврата к standby-экрану. У себя же я изменил её описание на странице настроек, но не изменил суть. Вчера эта недоработка была исправлена.
Теперь о странице настроек. С ней всё проще, так как я могу обновлять её в любой момент, независимо от циферблата. На момент релиза для корректного отображения погоды пользователю надо было где-то найти ID своего города openweathermap.org и ввести его в настройках. Мне самому эта система не нравилась, вдобавок пару раз пользователи меня спрашивали где им взять этот ID. Однозначно это надо было менять. Оптимальным вариантом мне показалось поле ввода, предлагающее варианты в зависимости от вводимого текста (как в поисковике Джуджла). Я попробовал несколько скриптов для этого и остановился на jQuery-Autocomplete. Понравилось, что он не тащит с собой ничего лишнего (как, например, популярный Select2). Также я поместил весь список городов в базу данных. Тут выяснилось два интересных момента: 1) в разных странах существовали города с одинаковыми названиями и 2) у некоторых городов (по всей видимости достаточно крупных) было по несколько ID, привязанных к разным координатам. Для решения первой проблемы надо было добавить обозначение страны. Максимально компактным и наглядным решением мне показались флаги перед названием города. Чтобы свести к минимуму количество запросов к серверу (количество которых и так возросло из-за динамического списка), я целенаправленно искал флаги-спрайты и нашёл отличный вариант. Единственное, что я изменил - это сжал изображение флагов через TinyPNG. Что из этого получилось, можно посмотреть здесь.
Со второй проблемой было сложнее. Не хотелось отпугивать пользователей какими-то лишними опциями или координатами. В итоге я просто "отсёк" все лишние варианты через GROUP BY в SQL-запросе. Да, решение компромиссное и имеет свои минусы. Например, если в одной стране есть два города с одинаковым названием, то будет показан только один из них. Тем не менее, ничего лучше я пока не придумал.
Планы на будущее? Ну с нынешним циферблатом уже мало чего можно сделать. Единственное, что ещё хочется реализовать - определение местоположения по GPS и поиск города исходя из этого. А ещё есть идея другого циферблата, гораздо более простого.