Бог управился за шесть дней и на седьмой отдыхал, я в его сроки не уложился. Хотя... Я о своём приложении. Подробнее о нём я расскажу позднее, когда выпущу, а сейчас непосредственно о разработке.
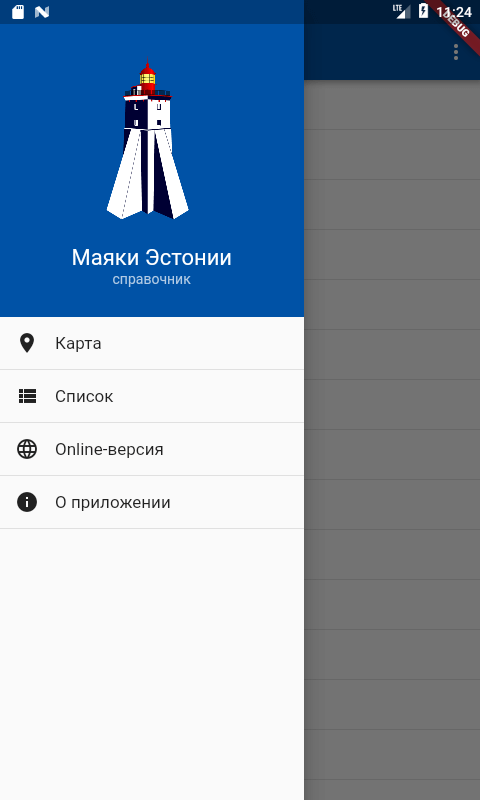
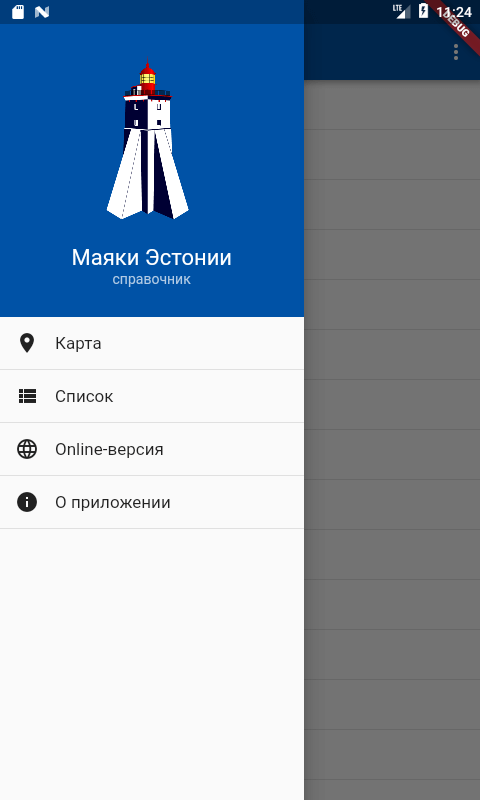
Итак, я начал писать приложение, чтобы освоить Flutter. То, что мне с своё время крайне бы пригодилось - энциклопедия маяков Эстонии с некоторой заточенностью под туриста. Первые полдня разработки я разбирался, что такое Flutter, устанавливал его и потом игрался с писькой примерами. После этого, вечером, я продумал структуру и особенности приложения. Так как оно рассчитано на туриста, у него может не быть интернета, значит все данные должны быть доступны и без него. Сами данные я для удобства решил хранить в JSON. Второй день я делал routing, главное меню и иконку, отображаемую при загрузке приложения. Иконка была такая:

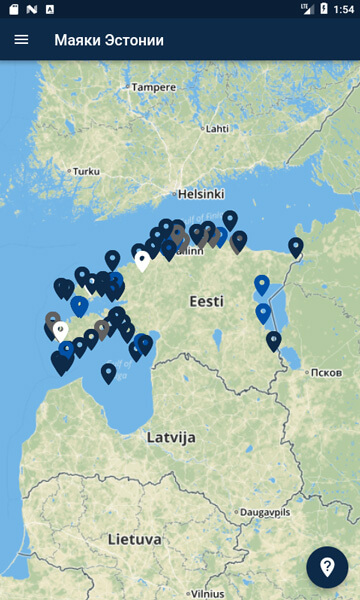
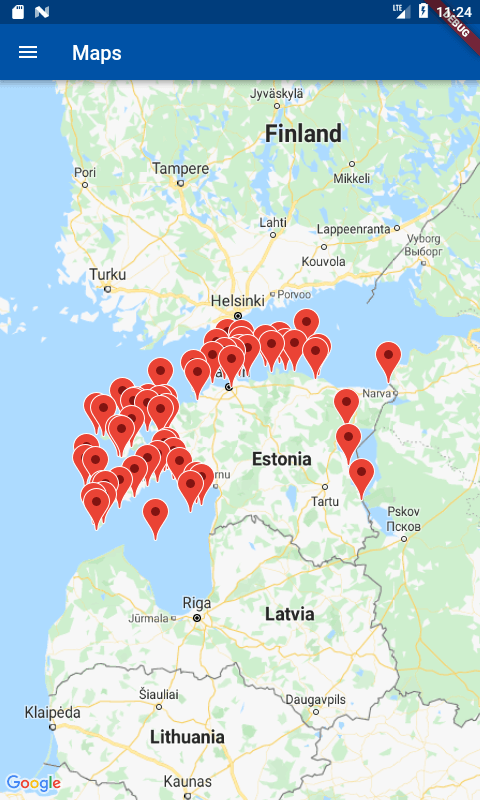
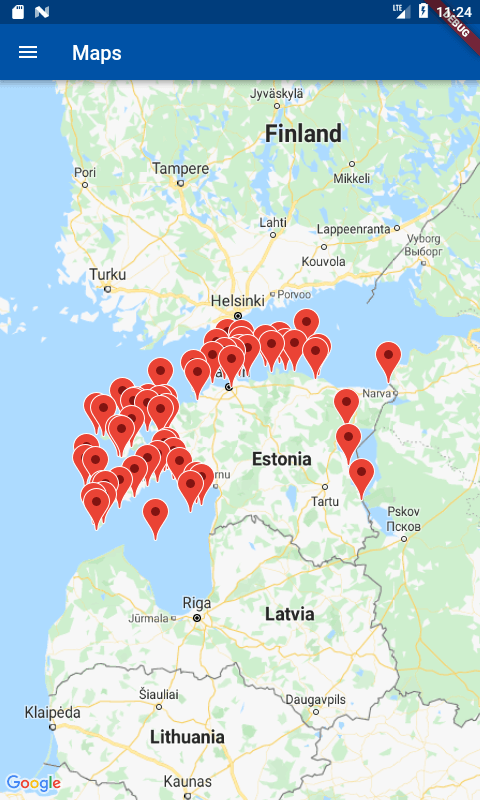
На третий день выводил список всех маяков из JSON-файла и делал его фильтрацию. Для этого пришлось разбираться со StatefulWidget, их состояниями и переменными. На четвёртый день делал иконку приложения и переделывал иконку загрузки (творческий поиск, мать его), разбирался с передачей данных из виджета в виджет. Пятый день начался хорошо, я за пару часов запилил показ маркеров всех маяков на карте Гугла. Но дальше случился софтварный коллапс. Это нормально, что периодически что-то подвисает и приходится перезапускать Android Studio, но в этот раз, вероятно, повредился какой-то файл и всё в миг перестало работать. Перезапускал, перезагружался, а потом и переустанавливал. Flutter заработал, моё приложение - нет. Пришлось начинать новый проект, куда по файлику, по строчечке переносить всё из старого. В итоге, через 4 часа всё заработало, но уже с некоторой тормознёй и подвисаниями. Честно скажу, облегчения не испытал, скорее злость и раздражение.


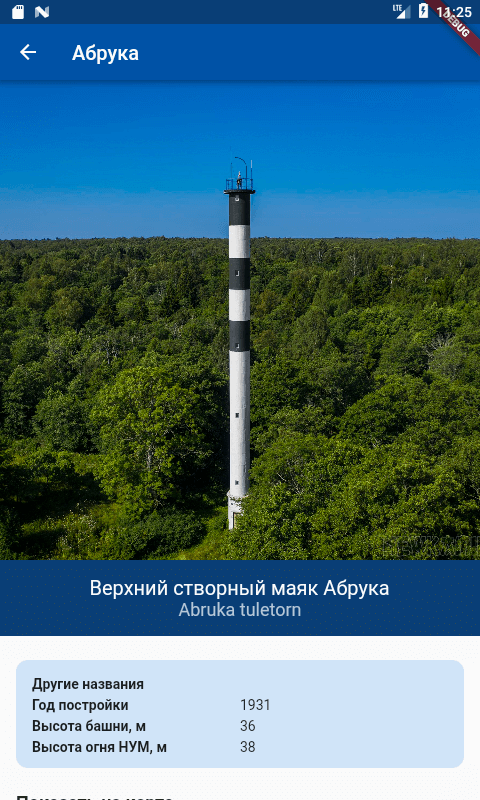
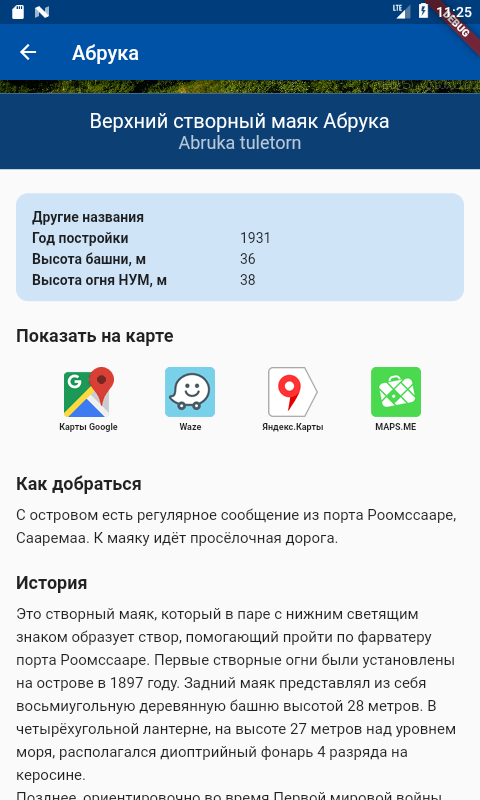
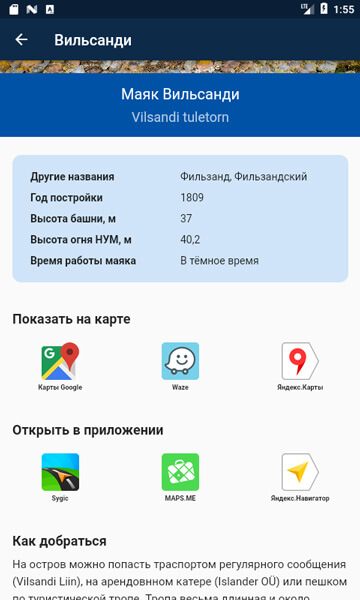
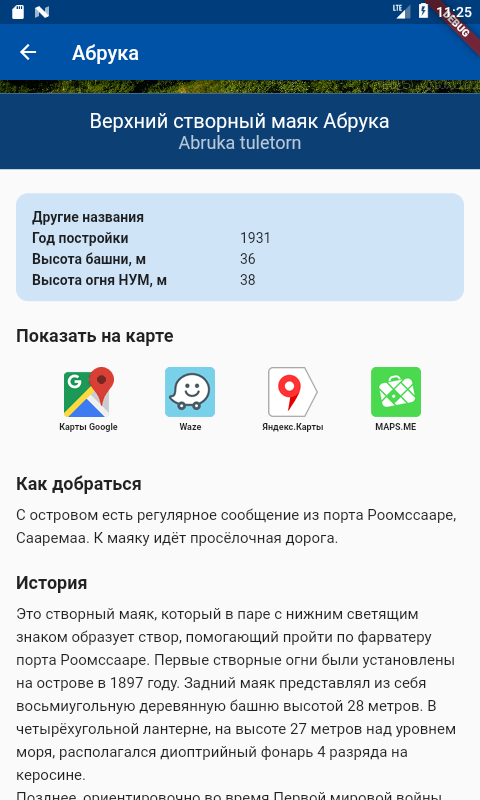
На следующий день продолжил с картой. Заменил стандартные маркера на свои и выяснил два момента. Во-первых, из 68 объектов, Гугл показал лишь 59 маркеров, нагло проигнорировав очень близкие друг к другу. Во-вторых, свои маркера нормально выглядят на Android, но при этом раза в три крупнее на iOS. Короче, пришлось оставить стандартные маркера. Google Maps API для Flutter очень печалит, а альтернативу пока нашёл лишь одну. Также в этот день начал оформлять страницу информации о выбранном маяке. Никакого дизайна или хоть какого-то представления о нём не было, так что тыкался-мыкался. К концу дня удалось получить некий вектор от дизайнера, что я и реализовывал вчера вечером и сегодня утром. В настоящий момент (седьмой день) весь функционал приложения готов. Честно скажу, увлекло меня это дело не на шутку, забыл про всё на свете, занимался всё свободное время на работе и дома, до 11 часов в день. Да, я прекрасно понимаю, что сделано оно по выдранным из чужих примеров кускам кода. Оптимизировать буду, но позднее. Есть ещё пара декоративных "хотелок", которые бы тоже не помешало реализовать. Ну а первым делом надо добавить фотографии и данные по оставшимся 67 маякам, после этого можно будет выпускать бету приложения.