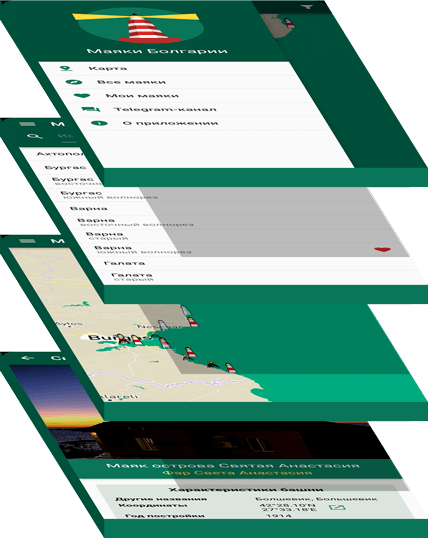
Почти вышло (версия для Apple на повторной модерации) приложение "Маяки Болгарии" и самое время рассказать о нём. Начну не совсем с того, с чего в таких случаях принято: "на_уя, а главное зачем" я его сделал. Сразу надо уточнить, что работал я не один, а вместе с болгарским фарологом Белой Беновой. Так всё же, зачем? Действительно ли есть люди (кроме нас двоих, работавших над приложением), кому интересна тема маяков Болгарии? Я не задавался и не задаюсь такими вопросами. Я не делал ни это, ни свои прошлые приложения для кого-то. Разумеется, есть целевая аудитория, которой я максимально стараюсь угодить, но делаю я приложение именно для себя. Я уже давно понял, что делать что-либо ради кого-то - это не очень хорошая мотивация в долгосрочной перспективе. И что хуже всего, обязательно настанет момент, когда мысленно начинаешь этого "кого-то" обвинять, мол я для тебя столько всего, а ты для меня такой мелочи не можешь. Всего этого очень просто избежать - надо делать всё для себя. Ребёнок просит купить игрушку и я покупаю. Не потому, что он её хочет, а потому что я хочу чтобы у меня был радостный ребёнок. Ровно то же самое и с моими приложениями - делаю для себя. Собственно, по этой причине я не смотрю статистику скачиваний - не в этом моя цель. И по этой же причине я до сих пор "облизываю" "Маяки Прибалтики" - делаю приложение лучше для себя.
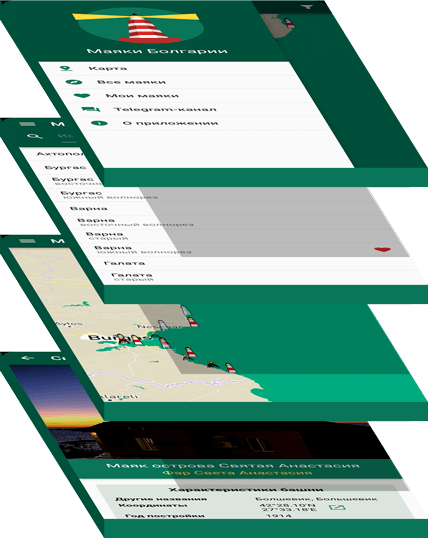
Теперь в общих чертах о приложении "Маяки Болгарии", чем оно уникально или интересно. Также при работе я специально считал затраченное время и на этом аспекте будет сделан особый акцент. Итак, идея сделать приложение пришла мне в голову 12 августа. Логика была такой: я уже имею готовую программную базу приложения "Маяки Прибалтики", которую с минимальными изменениями можно использовать, фото почти всех маяков у меня есть, тексты я в любом случае буду писать для сайта. Получается сделать ну очень малой кровью, плюс, весьма возможно, заведу новые интересные знакомства. На практике же только на программирование, где требовалось взять код и с минимальными переделками адаптировать под новое приложение, у меня ушло две недели плотной работы. Подтянуть интерфейс, поменять цвета, протестировать всё на светлой теме, протестировать всё на тёмной теме, пофиксить ошибки, заново протестировать и т.д. Даже такой простой процесс, как публикация в Google Play занял более 4 часов. Подготовка к публикации в App Store заняла тоже 4 часа. но там процесс ещё не заверщён. Помимо бесчисленного количества форм, надо подготовить баннеры и скриншоты для каждого языка отдельно и в разных разрешениях.

Теперь контент. Он делался параллельно программной части. Все тексты писал я, корректировала и переводила Бела. На написание одного текста у меня уходило в среднем 45 минут. Первый из них я написал ещё в июле, потом ждал книг, когда занялся приложением, времени на написание почти не осталось и т.д. Последний текст я дописал 27 ноября. Тексты в приложении те же самые, что и на этом сайте. Источники информации указаны тут, но часто их было недостаточно. В таких случаях Бела связывалась с департаментом мореходства и узнавала непосредственно у них. В первую очередь, нужны были уточнения по характеристикам огня, так что эта инфа в приложении эксклюзивна.
Чтобы закрыть тему затраченного времени, скажу, что у меня на свою работу по приложению ушло 100-120 часов при очень грубом подсчёте. Это при том, что это мой pet-проект и мотивирован я был до предела. Собственно, это ответ на вопрос почему я не принимаю заказы на создание приложений. У меня на это уходит неконтролтруемо много времени.
Теперь о неочевидном функционале этого и других моих маячных приложений. Если в списке маяков сделать долгое нажание на одном из объектов, он добавится в избранное (раздел "Мои маяки"). То же самое можно сделать свайпнув название маяка влево. В самом разделе "Мои маяки" объект можно убрать из избранного свайпом вправо. Я изобрёл маячный Tinder!
Ещё одно удачное решение данного приложения - дополнительный блок о компании "Compagnie des Phares de l'Empire Ottoman". Эта компания строила и обслуживала некоторые маяки и очень желательно рассказать немного и о ней. На сайте я написал об этом блок текста, в других публикациях просто ставил ссылку непосредственно на него. В приложении так не сделать. В какой-то момент мне вспомнились бумажные журналы и их врезки. Практически то же самое я сделал и в приложении - отдельный блок в рамке с текстом про компанию, идущий после исторической информации. Он показывается только на страницах маяков связанных с "Compagnie des Phares de l'Empire Ottoman", а контент его всегда одинаков. Идея показалась мне настолько удачной, что я решил использовать её и в "Маяках Прибалтики".
На этом данная публикация закончена, но будет ещё две. Первая, своего рода обзорная статья о маяках страны, чтобы пользователь знал, что такое болгарские маяки. Вторая публикация сконцентрируется исключительно на программировании и разработке.